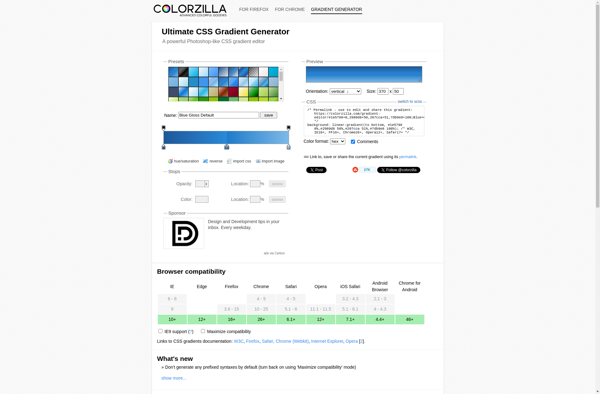
Description: The Ultimate CSS Gradient Generator is a free online tool that allows users to easily create CSS gradients. It has an intuitive interface for selecting gradient types, colors, angles, etc. Useful for web designers and developers who want an easy way to generate cross-browser CSS gradients.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
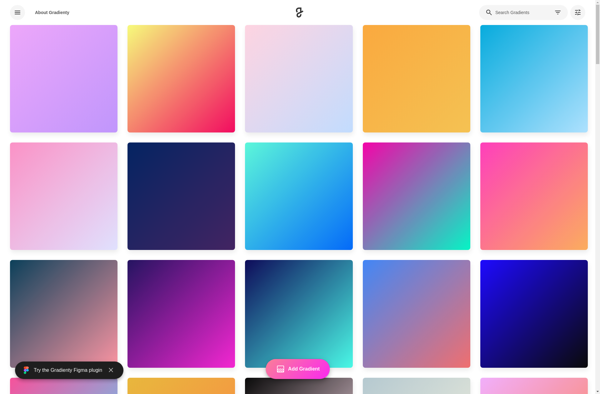
Description: Gradienty is a user-friendly graphic design tool that allows anyone to easily create professional graphics, social media posts, advertisements, banners, logos, and more using a simple drag-and-drop interface. It features a library of templates, fonts, images, and design elements.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API