Description: Unity is a cross-platform game engine used to develop 2D, 3D, VR and AR games and experiences. It provides a complete editor, asset pipeline, and set of components for game development with support for multiple platforms.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
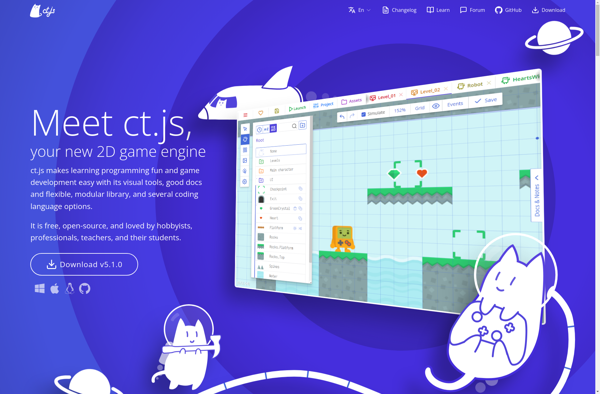
Description: ct.js is a simple yet powerful JavaScript library for building complex user interfaces. It provides an easy API for creating reusable UI components with a focus on performance and small bundle size.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API