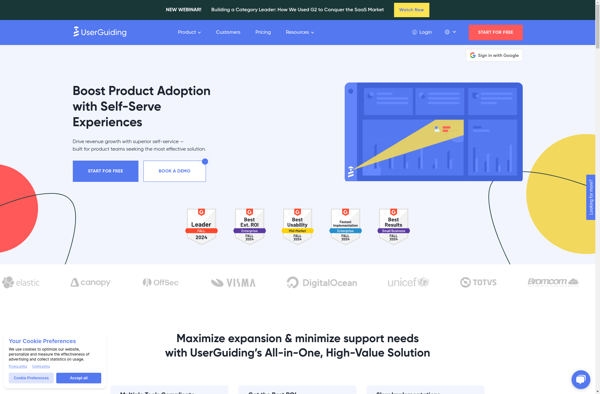
Description: UserGuiding is a user onboarding and product tour software that helps guide users through web and mobile apps. It allows creating interactive guides, tooltips, checklists, and more to increase engagement and drive product adoption.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
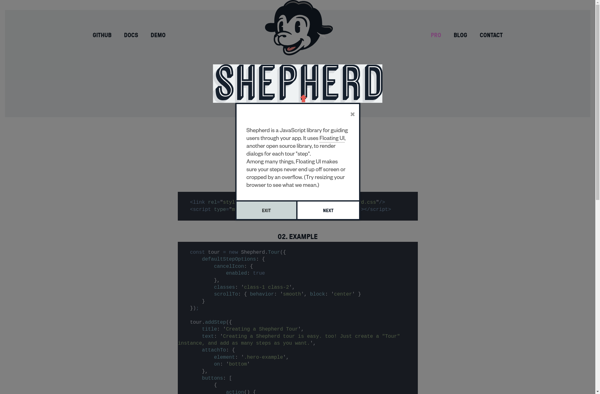
Description: ShepherdJS is an open-source library for guiding users through your app with tour-style walkthroughs and step-by-step tooltips. It is lightweight, customizable, and framework-agnostic.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API