Description: UX Power Tools is a suite of plugins and extensions for designers to improve and streamline their workflows within design tools like Sketch, Adobe XD, and Figma. It helps boost designer efficiency with features like batch automation, developer handoff, and accessibility checks.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
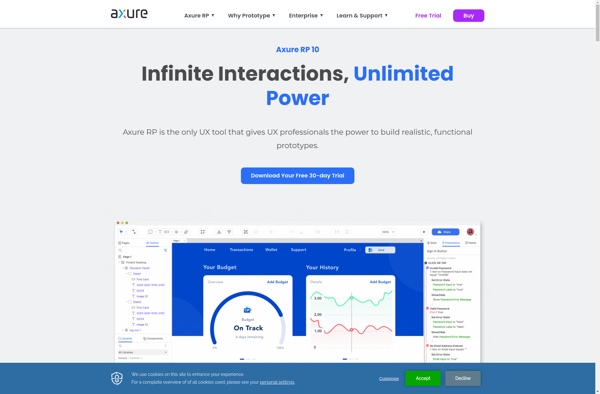
Description: Axure RP is a wireframing, prototyping, and specification software used to design and document websites and web/mobile apps. It allows designers and developers to visualize and test user interfaces and experiences before coding.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API