UX Power Tools

UX Power Tools
UX Power Tools is a suite of plugins and extensions for designers to improve and streamline their workflows within design tools like Sketch, Adobe XD, and Figma. It helps boost designer efficiency with features like batch automation, developer handoff, and accessibility checks.
What is UX Power Tools?
UX Power Tools is a powerful plugin suite that helps UX/UI designers streamline their workflows and design processes within popular design tools like Sketch, Adobe XD, and Figma. It was created to make the lives of designers easier and to remove common friction points in the ideation, prototyping, and handoff stages.
Some of the key features offered by UX Power Tools include:
- Batch automation to apply changes like styles or naming formats across multiple documents or layers at once
- Responsive resize - easily create and preview responsive versions of designs
- Developer handoff - automatically generate code snippets, specs, and assets for developer handoff
- Accessibility checkers - get real time accessibility analysis to ensure compliant and inclusive designs
- Layout and size helpers - quickly slice and resize layouts and layers to spec sizes
By tackling some of the most common workflow pain points, UX Power Tools aims to boost designer productivity and allow them to focus on the more creative and strategic aspects of design rather than repetitive tasks. The suite works as plugins within existing design tools rather than an entirely separate platform, making adoption easy for most designers already familiar with tools like Sketch or Figma.
UX Power Tools Features
Features
- Batch automation to speed up repetitive design tasks
- Developer handoff tools for exporting and versioning design files
- Accessibility checkers to find issues in designs
- Plugins for Sketch, Adobe XD, and Figma
- Shared team libraries and design systems
Pricing
- Subscription-Based
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best UX Power Tools Alternatives
Top Design and Prototyping & Wireframing and other similar apps like UX Power Tools
Here are some alternatives to UX Power Tools:
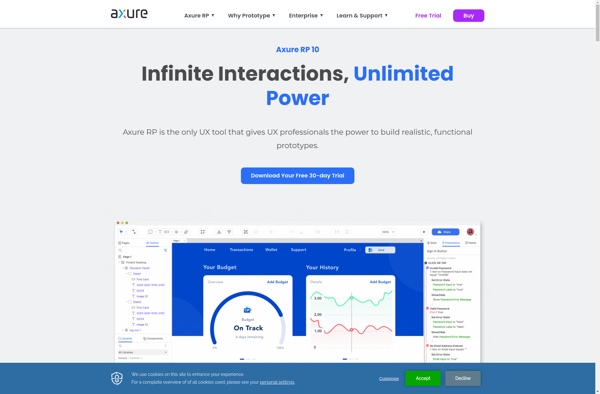
Suggest an alternative ❐Axure RP

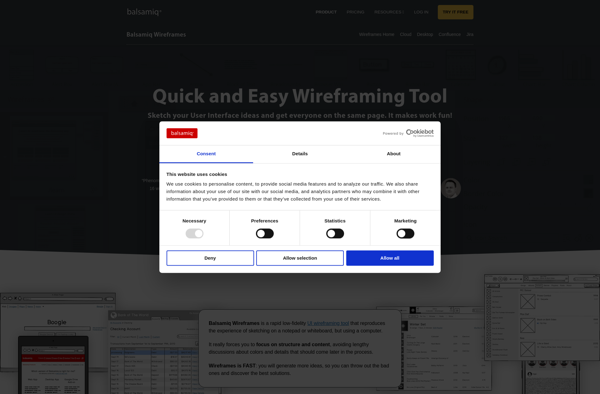
Balsamiq Wireframes

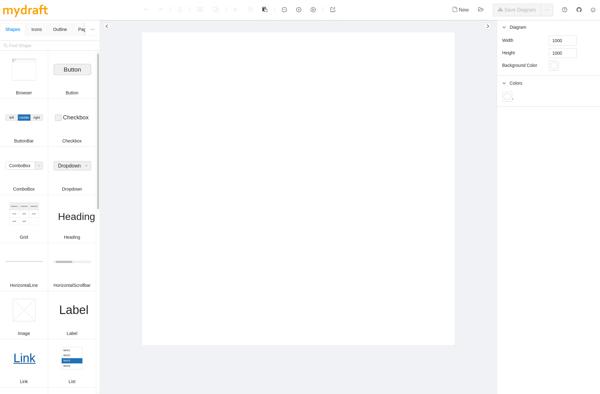
Mydraft.cc

Wireflow
