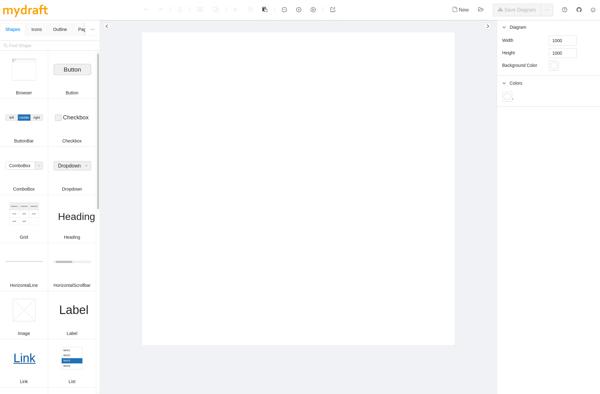
Description: mydraft.cc is a minimalist online word processor and note taking app. It provides a simple interface for writing documents and saving them online without distractions. mydraft.cc focuses on the writing experience rather than extensive formatting options.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: UX Power Tools is a suite of plugins and extensions for designers to improve and streamline their workflows within design tools like Sketch, Adobe XD, and Figma. It helps boost designer efficiency with features like batch automation, developer handoff, and accessibility checks.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API