Description: UX Power Tools is a suite of plugins and extensions for designers to improve and streamline their workflows within design tools like Sketch, Adobe XD, and Figma. It helps boost designer efficiency with features like batch automation, developer handoff, and accessibility checks.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
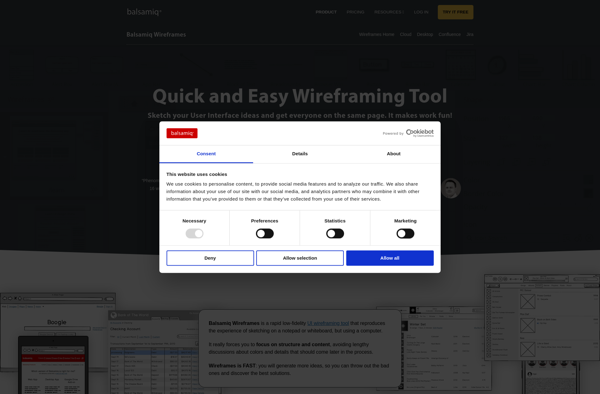
Description: Balsamiq Wireframes is a rapid low-fidelity UI wireframing tool that allows designers to quickly mockup user interfaces for web and mobile apps. Its simple and intuitive drag-and-drop interface makes it easy to arrange pre-built UI components to map out the structure and layout of an app.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API