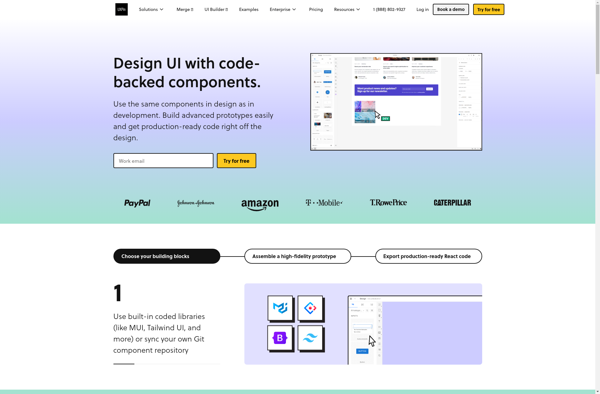
Description: UXPin is a UX design and prototyping platform that allows designers and developers to collaborate and iterate quickly on responsive website and app prototypes. Its key features include interactive prototypes, design systems, user flows, and design documentation.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
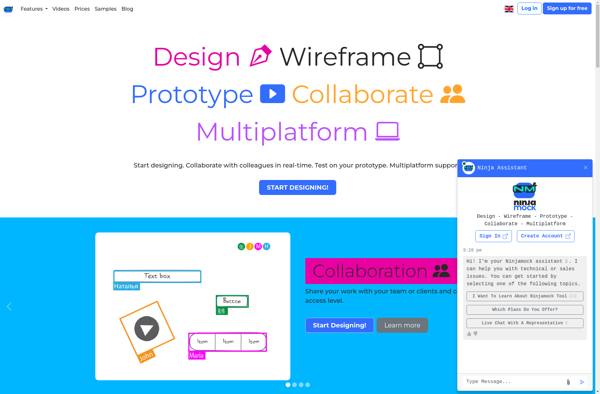
Description: NinjaMock is a mockup and wireframing tool used to quickly create website, mobile app, and software prototypes and wireframes. It has a simple and intuitive drag-and-drop interface to design responsive layouts rapidly without coding.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API