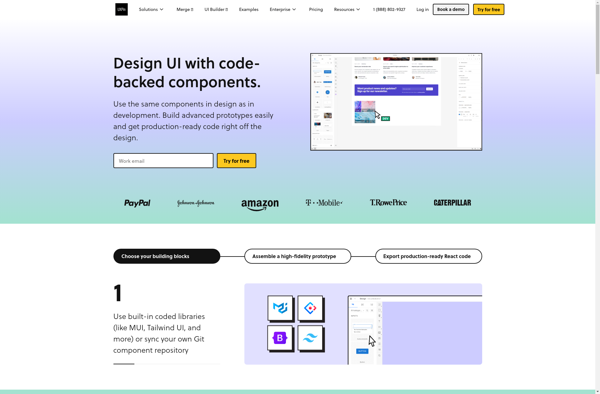
Description: UXPin is a UX design and prototyping platform that allows designers and developers to collaborate and iterate quickly on responsive website and app prototypes. Its key features include interactive prototypes, design systems, user flows, and design documentation.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
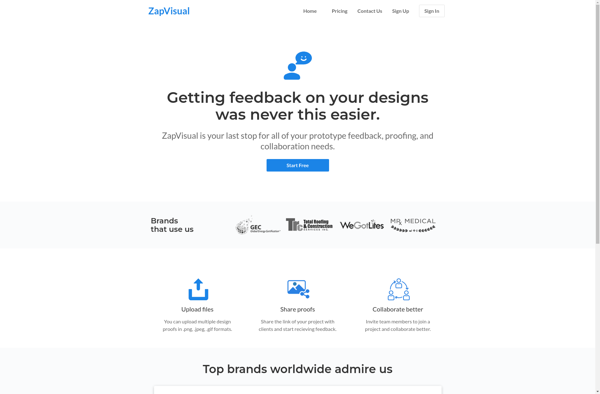
Description: ZapVisual is a graphic design tool that allows users to easily create visual content like images, videos, logos, and banners for social media and websites. It has a drag-and-drop interface and built-in templates to speed up graphic design work.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API