Description: Vectorize! is a graphic design tool that converts raster images like JPEGs and PNGs into vector graphics that can be edited in programs like Adobe Illustrator. It uses advanced algorithms to trace outlines and apply color gradients to recreate the source image as a scalable SVG or PDF file.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
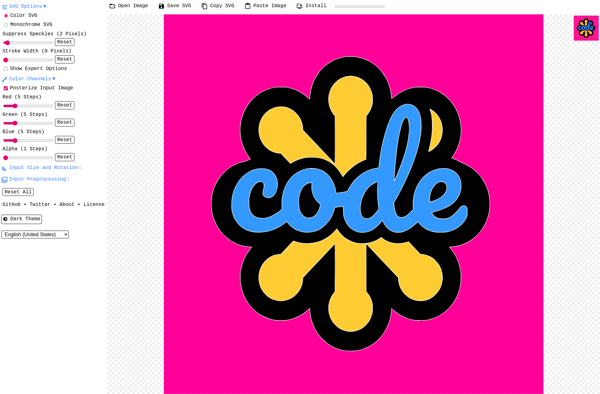
Description: SVGcode is a free, open-source vector graphics editor for creating and editing SVG images. It provides a simple and intuitive user interface for drawing shapes, paths, text, and more. As an SVG editor, it focuses specifically on the SVG file format.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API