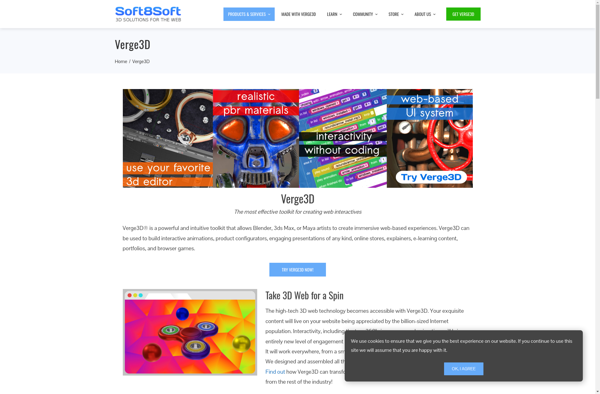
Description: Verge3D is a toolkit for creating interactive 3D web applications powered by WebGL. It allows developers to convert 3D models from Blender into web-based experiences with animations, physics, and interactivity while writing code in JavaScript.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Whitestorm.js is an open-source JavaScript framework for building 3D web applications and games using WebGL. It provides high-level abstractions and useful tools like physics engines, animators, and asset loaders to accelerate development.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API