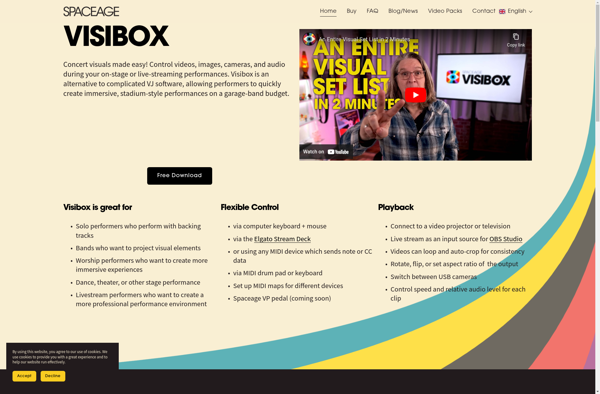
Description: Visibox is an online visual collaboration platform for teams to ideate and organize ideas visually in one place. It helps to collect, organize, brainstorm, and visualize concepts in an engaging way through mind maps and visual canvases.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
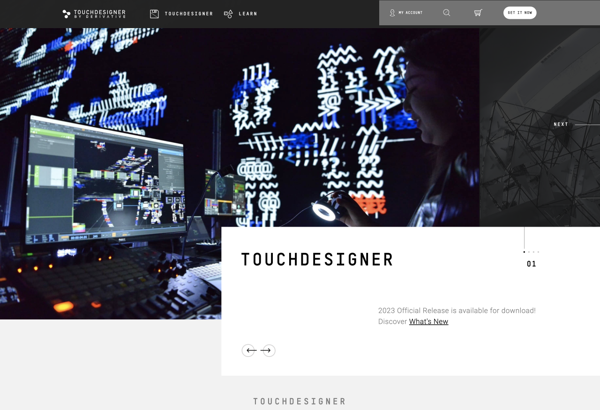
Description: TouchDesigner is a visual development platform used to create realtime graphics, interactive content, and immersive experiences. It uses a node-based workflow that allows quick iteration and provides tools for 3D modeling and animation, procedural generation, computer vision, audio reactivity, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API