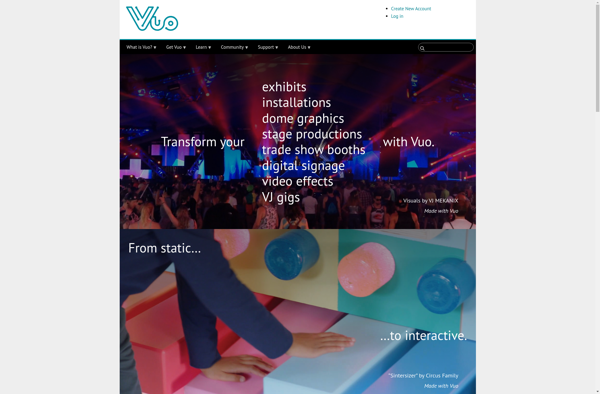
Description: Vuo is a visual programming language for interactive media. It enables designers, artists, researchers, and developers to create interactions, animations, and processes by simply connecting nodes on a canvas.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Prott is a web and mobile app prototyping tool that allows designers and developers to quickly create interactive prototypes and share them with stakeholders for feedback. It has a simple drag-and-drop interface to build screens and connect them with transitions and gestures to simulate app behavior.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API