Description: Waterbear is a free and open-source web-based code editor that allows beginners to learn coding concepts through a simple drag-and-drop interface. It focuses on providing a gentle introduction to fundamental programming concepts.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
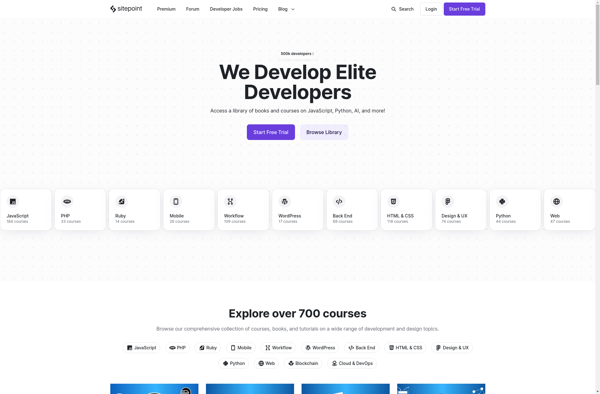
Description: SitePoint is a web development and design learning platform. It offers books, courses, podcasts and articles to help web developers and designers learn new skills.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API