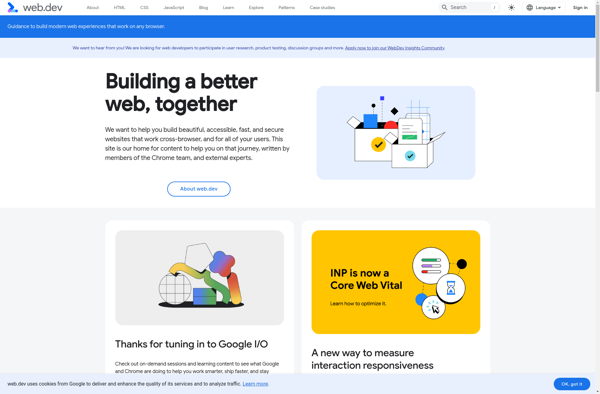
Description: web.dev is a web developer resource from Google that provides guidance and tools to help web developers build fast, modern web apps. It offers web vitals metrics, performance audits, optimization guides, case studies, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: WebPageTest is an open-source website performance testing tool. It allows users to test website load speeds from different locations around the world and provides performance metrics like First Contentful Paint, Speed Index, and Time to Interactive.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API