Description: Webflow is a no-code web design tool that allows users to build responsive websites visually without coding. It has drag-and-drop functionality, templates, interactions, animations and hosting capabilities.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
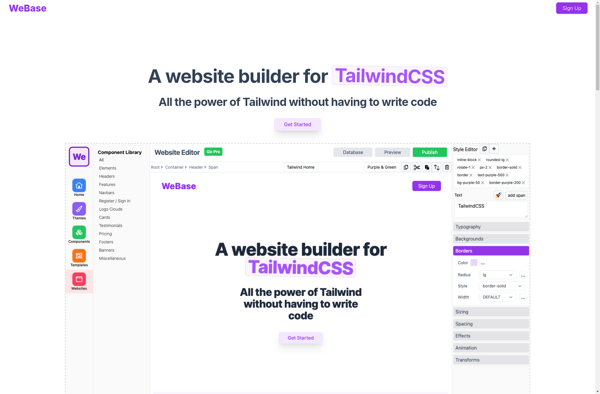
Description: Webase is an open source low-code development platform that allows developers and non-developers to quickly build web and mobile applications through a visual interface and pre-built components.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API