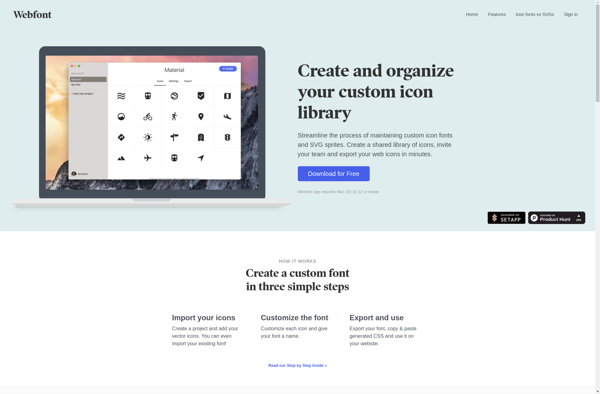
Description: Webfont is a cloud font service that allows developers to easily integrate custom fonts into websites. It hosts fonts and serves them via a global content delivery network, providing optimized performance no matter where website visitors are located.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
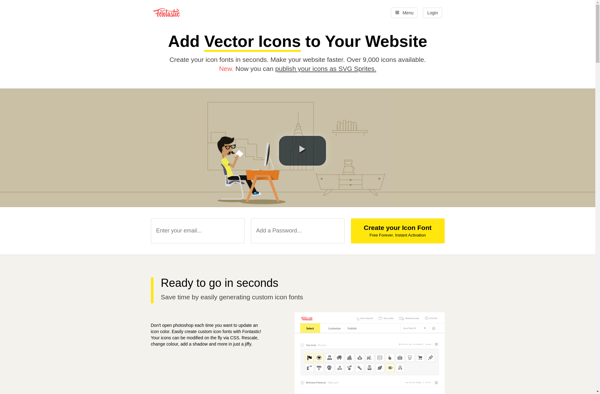
Description: Fontastic is an open-source font generator and manager. It allows users to easily create icon fonts and convert icons to web fonts in multiple formats.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API