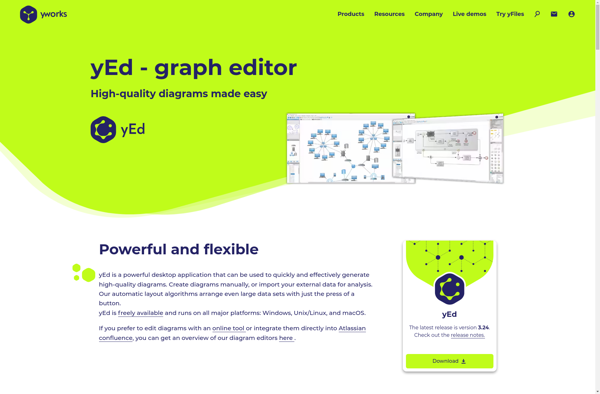
Description: yEd is a free and open-source diagramming software for Windows, macOS, and Linux. It allows users to quickly and easily create diagrams like flowcharts, network diagrams, UML diagrams, BPMN diagrams, org charts, and more. yEd has automatic layout algorithms to tidy up diagram layouts.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Mockingbird is a user-friendly web-based tool for creating mockups, wireframes, and prototypes. It allows designers and developers to quickly sketch out web and mobile application interfaces with simple drag-and-drop editing. Key features include reusable components, collaboration tools, linked mockups, and exporting visual assets.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API