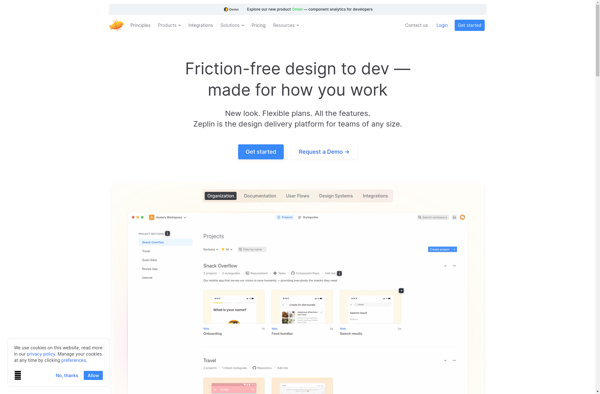
Description: Zeplin is a collaboration tool for UI/UX designers and developers. It allows designers to create styleguides and design specs, and developers can inspect designs and export assets. Useful for improving communication and streamlining handoff between teams.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
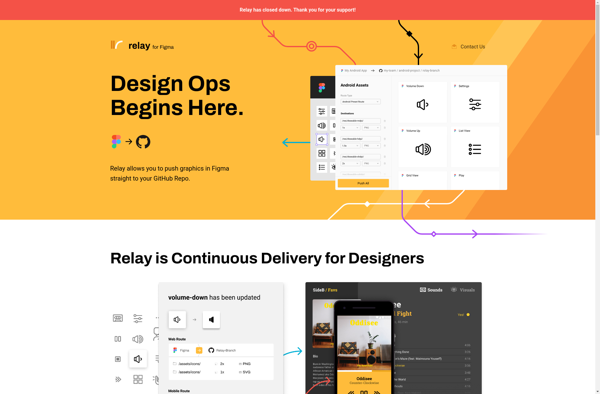
Description: Relay for Figma is a plugin that helps teams collaborate and stay in sync on Figma designs. It connects Figma to Jira, GitHub, Slack and other tools, allowing users to connect workflows to their designs without leaving Figma.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API