Adobe Edge Inspect
Adobe Edge Inspect is a web development tool that allows developers to preview and debug their responsive web designs and content on mobile devices. It enables inspection of HTML, CSS and JavaScript on connected devices.

Adobe Edge Inspect: Responsive Web Design Tools
A web development tool for previewing and debugging responsive web designs and content on mobile devices, inspecting HTML, CSS and JavaScript on connected devices.
What is Adobe Edge Inspect?
Adobe Edge Inspect is a web development tool created by Adobe Systems. It allows web developers and designers to preview and debug their responsive websites and web content directly on iOS and Android devices.
Some key features of Adobe Edge Inspect include:
- Preview responsive designs across multiple devices in real time
- Inspect HTML, CSS and JavaScript code on connected mobile devices
- Simulate touch events and device orientation changes like resize and rotate
- Debug JavaScript code directly on mobile browsers
- Test website performance with network throttling
- Capture screenshots and timeline recordings
- Integrates with Adobe Creative Cloud applications like Dreamweaver, Brackets and Edge Code
Adobe Edge Inspect helps streamlines responsive web design workflows by providing developers instant access to their live websites on mobile. It allows them to visual inspect, test and debug their responsive code without having to constantly reload or switch devices.
Adobe Edge Inspect Features
Features
- Preview and inspect web content on iOS and Android devices
- Remotely debug CSS, HTML and JavaScript
- Sync clicks, taps, scrolling between multiple devices
- Inspect network requests and console output
- Supports both web apps and native apps with embedded web views
- Integration with Adobe Edge tools and Dreamweaver
Pricing
- Freemium
- Subscription-Based
Pros
Easy remote debugging of mobile web content
Good for responsive web design testing
Integrated with other Adobe products
Free version available
Cons
Limited to web debugging only
Does not support all mobile platforms
Free version has limited features
Can be slow at times
Reviews & Ratings
Login to ReviewThe Best Adobe Edge Inspect Alternatives
Top Development and Web Development and other similar apps like Adobe Edge Inspect
Ghostlab
Ghostlab is a web design testing and quality assurance software that aims to improve design workflow efficiency. It provides web designers and developers a quick way to preview their designs across different screen sizes and devices in real time.Some key features of Ghostlab include:Live side-by-side preview of your website across...

Muir
Muir is an open-source and free project management application designed specifically for software development teams. It allows agile teams to plan, track, and release software projects through an intuitive interface focused on collaboration.Key features of Muir include:Kanban boards to visualize workflow and track progressCustomizable roadmaps for planning releases and milestonesEstimation...

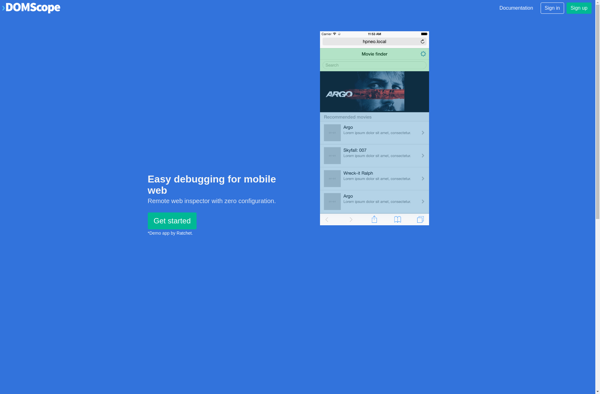
DOMScope
DOMScope is a developer tool browser extension used for inspecting and modifying the Document Object Model (DOM) of web pages. The DOM is the structural representation of HTML and CSS code that browsers use to build and display websites.Key features of DOMScope include:Visual DOM tree inspection - See the nested...