CSSBattle

CSSBattle: Web-Based Coding Challenge
Learn and practice coding skills by recreating image patterns with HTML and CSS
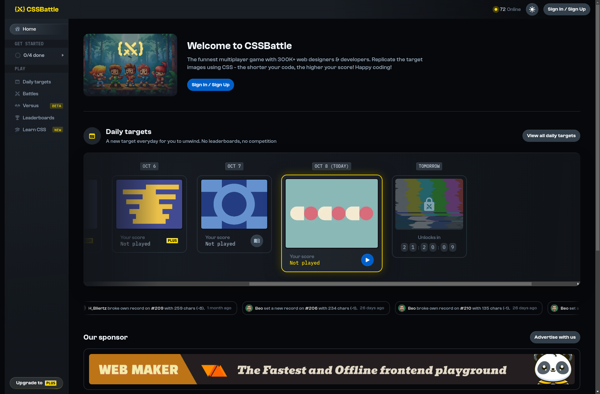
What is CSSBattle?
CSSBattle is an online game that tests and improves coding skills through a series of front-end web development challenges. Players must recreate various image patterns, shapes, and layouts using only HTML and CSS code. There are over 100 challenges organized into beginner, intermediate, and expert difficulty levels.
Each CSSBattle challenge provides a target image that players must replicate in their coding workspace. They are given a blank HTML document with an empty
As players complete challenges, they build their skills in CSS positioning, sizing, colors, transitions, animations, shapes, and layouts. CSSBattle encourages experimentation and iteration to find innovative CSS solutions. Players can view solutions from others to get ideas for different techniques after completing each challenge.
CSSBattle is a fun, gamified way to sharpen HTML and CSS skills. Over time, players gain expertise in creatively solving visual design problems with frontend code. The progressively more difficult challenges test and improve abilities for any web designer or developer.
CSSBattle Features
Features
- Code editor to write HTML/CSS
- Large library of coding challenges
- Challenges have difficulty ratings
- Solutions are ranked on accuracy
- Share and view solutions
- Leaderboard to compete
- Supports multiple languages
Pricing
- Freemium
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best CSSBattle Alternatives
Top Development and Web Development and other similar apps like CSSBattle
Here are some alternatives to CSSBattle:
Suggest an alternative ❐CodeCombat

Screeps

Colobot Gold

Selfless Heroes

Human Resource Machine

CeeBot

Ruby Warrior

Robocode

Vim Adventures

Rabbids Coding

WarriorJS

CheckIO

FightCode
BerryBots

Bug Brain