Fotoswipe

Fotoswipe: JavaScript Image Gallery for Mobile and Desktop Websites
Fotoswipe is a lightweight, responsive, and customizable JavaScript library for creating image galleries on mobile and desktop websites, with features like swiping and pinch-to-zoom gestures.
What is Fotoswipe?
Fotoswipe is an open source, JavaScript image gallery designed specifically for use on mobile devices. It is extremely lightweight, customizable, and responsive, making it ideal for delivering an immersive viewing experience on mobile while keeping bandwidth usage low.
Fotoswipe allows users to intuitively swipe through high resolution gallery images with their finger, pinching to zoom in and out on photos. This mimics the experience of browsing photos natively on a mobile device. The swiping gesture works seamlessly to transition between images in the gallery.
While designed for mobile-first, Fotoswipe also works beautifully on the desktop. The UI adapts on larger screens sizes, taking advantage of the full viewing area. Users can click through images, while still having the option to zoom in with their trackpad or mouse scroll function.
The gallery and its theme are highly customizable using CSS, allowing developers to craft a unique look or match a brand. This includes options like changing the control icon color, gallery background, image border and shadow, caption formatting, and more.
Overall, Fotoswipe brings a native, app-like photo viewing experience on the mobile web that was previously only possible by building separate native apps. The smooth animation between photos and quick zooming elevate it over traditional thumbnail grids with lightboxes.
Fotoswipe Features
Features
- Responsive design
- Touch gestures for mobile
- Zooming
- Fullscreen mode
- Slideshow
- Thumbnail previews
- Social sharing
- Lazy loading
- Keyboard shortcuts
- RTL support
- Theming with CSS
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Fotoswipe Alternatives
Top Photos & Graphics and Image Gallery and other similar apps like Fotoswipe
Here are some alternatives to Fotoswipe:
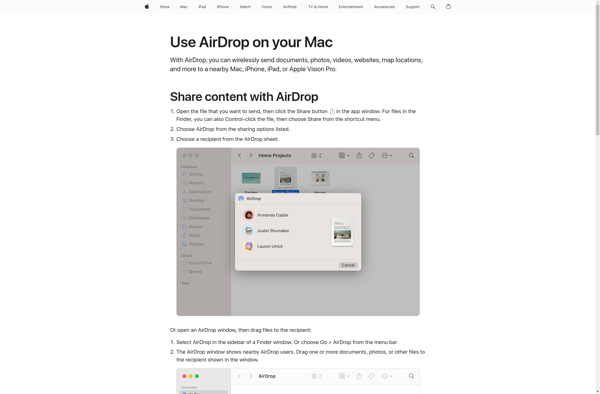
Suggest an alternative ❐AirDrop

Send Anywhere

Xender

Sweech

Dukto R6

FileTransfer.io

Roamit

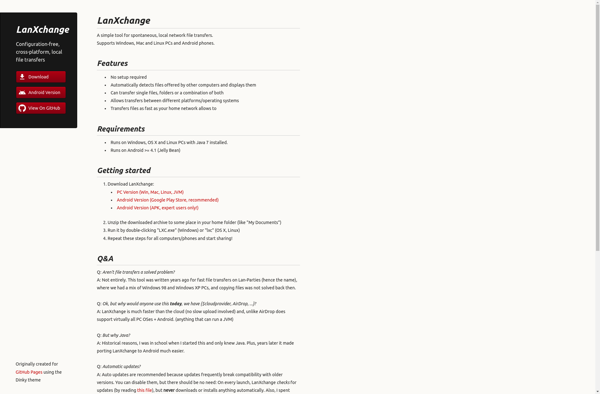
LanXchange

TrebleShot

OpenDrop