WebTech Detector

WebTech Detector: Browser Extension & Web Tool
Detect web technologies used to build websites, including programming languages, frameworks, and CMS platforms, with quick insights into a website's powering technology.
What is WebTech Detector?
WebTech Detector is a useful tool for web developers, designers, and anyone who wants to analyze websites and see what technologies are used to build them. It works by scanning the code of web pages and using pattern recognition to identify frameworks, programming languages, server software, JavaScript libraries, and more.
As a browser extension available for Chrome and Firefox, WebTech Detector integrates seamlessly into your browsing experience. When you land on a new webpage, it will automatically analyze the site in the background and show you the detected technologies through a simple yet information-packed browser toolbar interface. The extension also allows exporting full detection reports to share findings easily.
In addition to the browser extension, WebTech Detector provides web-based detection. You can enter any website URL and have it analyze the technologies used on that site. The web interface offers helpful extras like website thumbnails, recent detection history, search filtering, and more.
Whether using the browser add-on or web app, WebTech Detector makes it fast and easy to dissect the technical implementation details of websites. Understanding what frameworks, languages, libraries, etc. power modern web pages helps web developers and technologists stay on top of industry trends and innovations.
WebTech Detector Features
Features
- Detects a wide range of web technologies used on websites
- Provides detailed information on the technologies detected
- Supports both browser extension and web-based versions
- Offers quick and easy analysis of website technology stack
- Includes a database of thousands of known web technologies
Pricing
- Free
- Freemium
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best WebTech Detector Alternatives
Top Web Browsers and Website Analysis and other similar apps like WebTech Detector
Here are some alternatives to WebTech Detector:
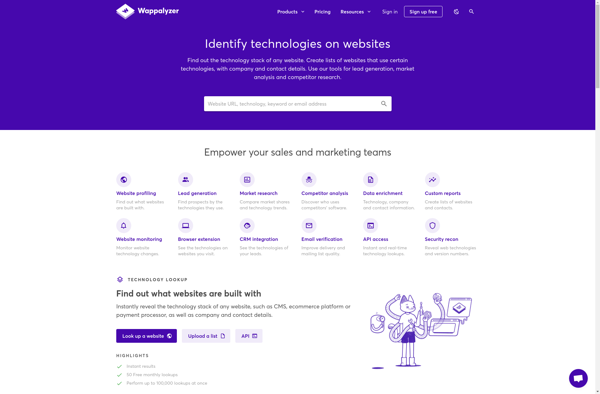
Suggest an alternative ❐Wappalyzer

WhatRuns

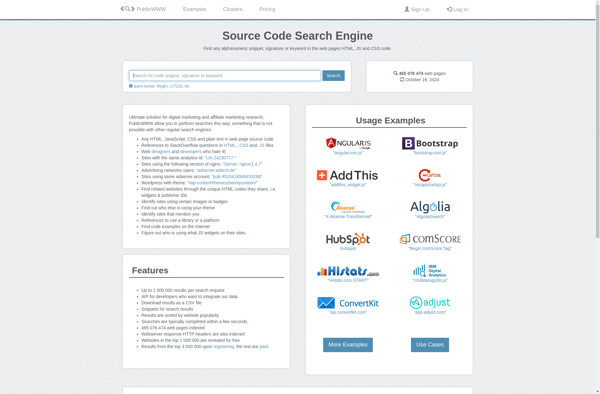
PublicWWW

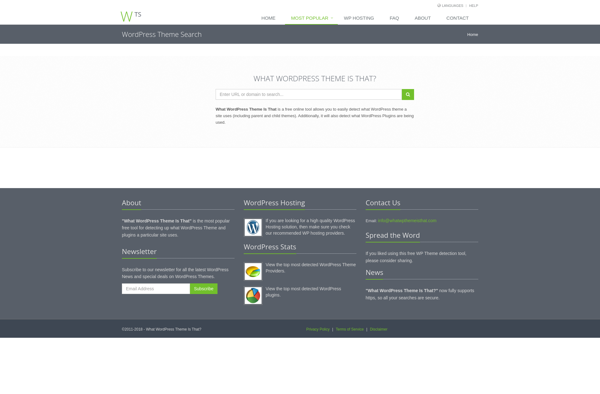
What Wordpress Theme Is That?

Similar Tech

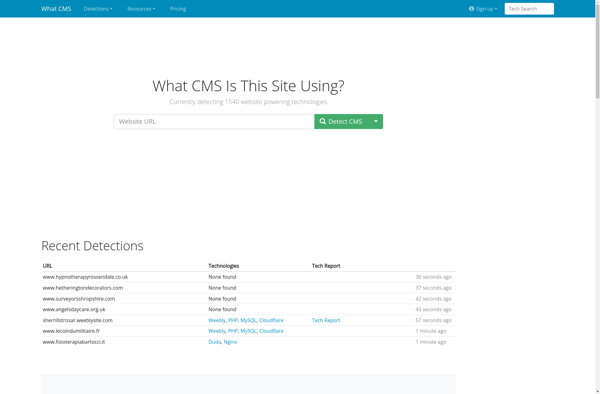
What CMS

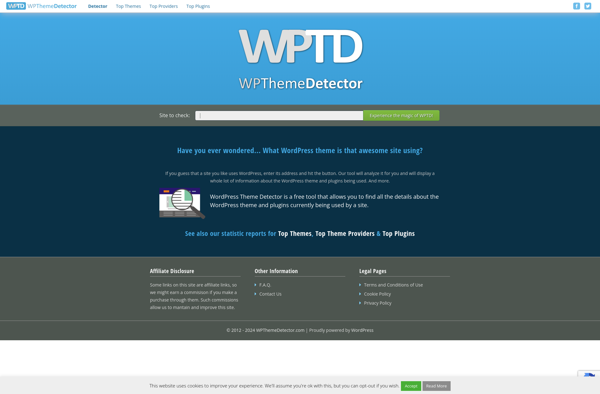
WPThemeDetector

Whoiswp

Themechi