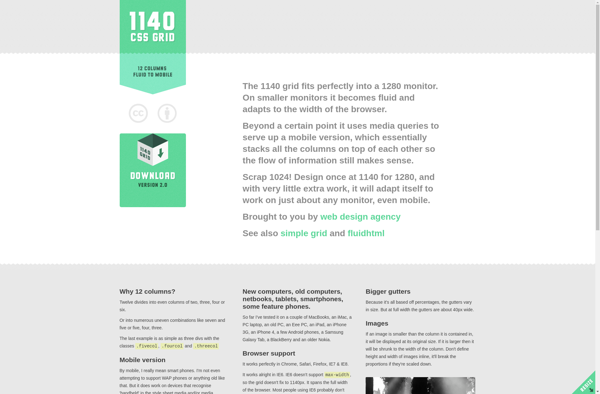
Description: 1140 CSS Grid is an open-source CSS framework that provides a responsive grid system to build websites. It contains templates, code snippets, and useful guidelines to create layouts easily.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Refills is a browser extension that automatically finds and applies coupon codes when you checkout online. It seamlessly applies any valid coupons in the background to save you time and money.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API