Description: Adobe Capture is a mobile app that allows users to capture shapes, colors, textures, images, etc. and convert them into creative assets like brushes, shapes, colors, and patterns that can be used in other Adobe apps.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
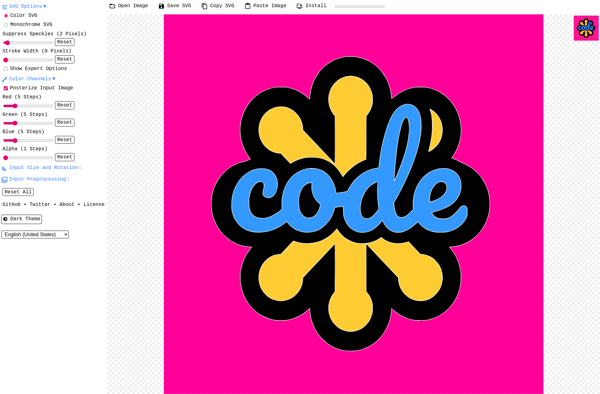
Description: SVGcode is a free, open-source vector graphics editor for creating and editing SVG images. It provides a simple and intuitive user interface for drawing shapes, paths, text, and more. As an SVG editor, it focuses specifically on the SVG file format.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API