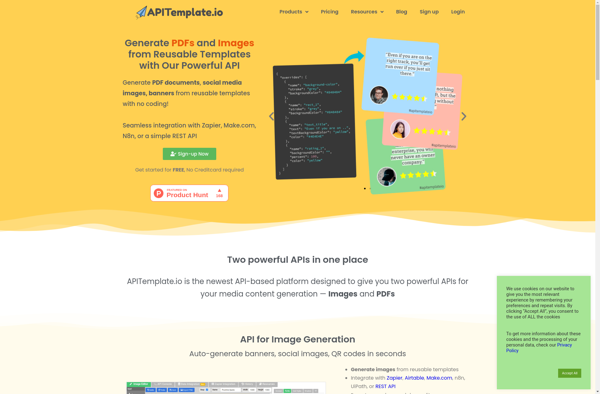
Description: APITemplate.io is an API documentation tool that automatically generates API documentation from OpenAPI specifications. It produces interactive documentation that lets developers easily try out API calls.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
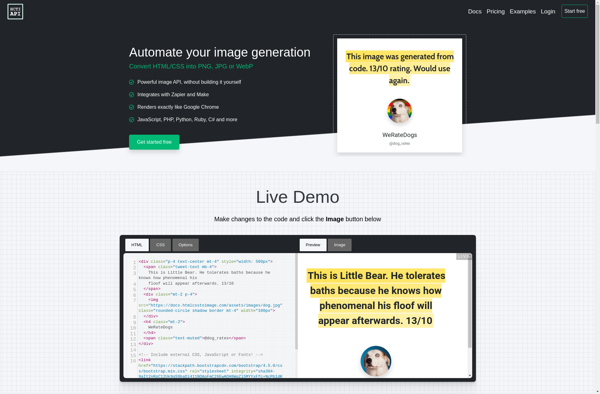
Description: HTML/CSS to Image tools allow you to convert HTML and CSS code into static image files. Useful for generating social media images, ads, blog images, etc. from code.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API