HTML/CSS to Image

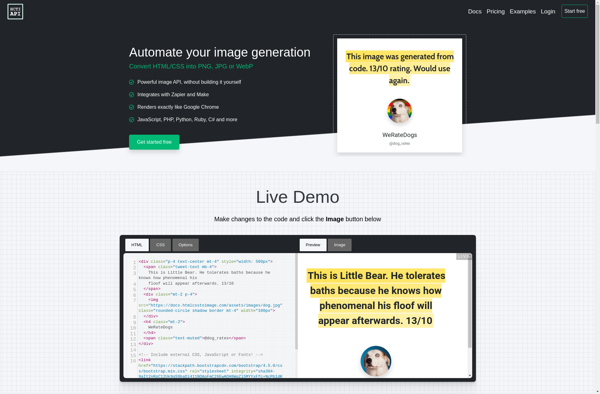
Html/Css to Image: Convert Code into Static Images
HTML/CSS to Image tools allow you to convert HTML and CSS code into static image files. Useful for generating social media images, ads, blog images, etc. from code.
What is HTML/CSS to Image?
HTML/CSS to Image tools provide an easy way to render HTML and CSS code as static image files instead of needing to view them rendered in a browser. This can be very useful for a variety of purposes:
- Generating images for social media posts by writing the text, styling etc. in HTML/CSS code and then exporting as a JPG or PNG image file.
- Creating promotional images and ads by designing them using HTML/CSS and then exporting the end result.
- Taking screenshots of webpages by entering the HTML/CSS and obtaining a graphic of how it would look.
- Producing images to use alongside blog posts by coding up diagrams, designs etc. with HTML/CSS and then exporting the visual result.
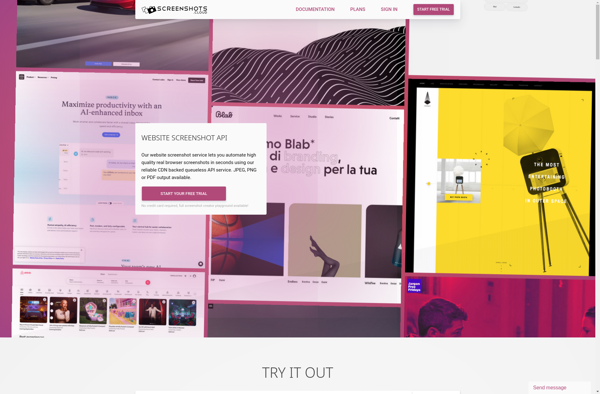
Some of the most popular HTML/CSS to Image tools include Cloudinary, Pine Tools, Screenshot API and HTML2Image. They provide features like batch processing, URL screenshots, developer APIs, image optimization and sizing, support for various image formats and integration with other platforms.
HTML/CSS to Image Features
Features
- Convert HTML and CSS code into static image files
- Generate images for social media, ads, blog posts, etc.
- Customize image size, resolution, and file format
- Supports multiple output formats (PNG, JPEG, SVG, etc.)
- Batch processing and automation capabilities
- Integration with various platforms and services
Pricing
- Free
- Freemium
- One-time Purchase
- Subscription-Based
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best HTML/CSS to Image Alternatives
Top Photos & Graphics and Image Conversion and other similar apps like HTML/CSS to Image
Here are some alternatives to HTML/CSS to Image:
Suggest an alternative ❐Canva

Bannerbear

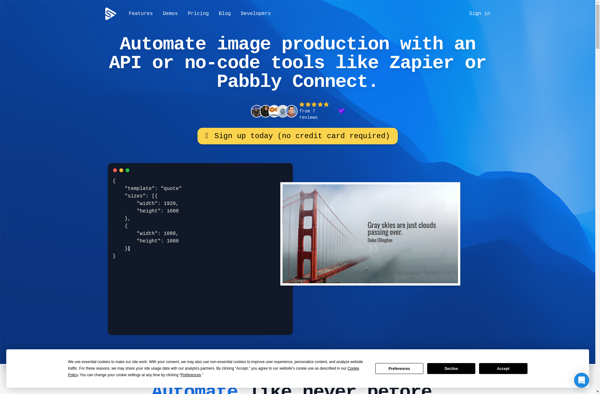
APITemplate.io

Duply.co

Thum.io

WWW2PNG
URL2PNG

Switchboard Canvas

Shrink the Web

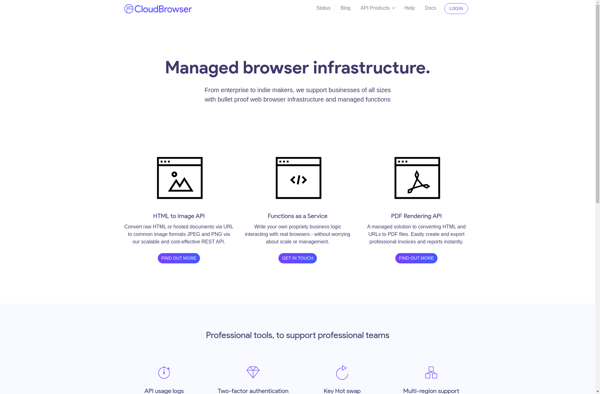
CloudBrowser.co

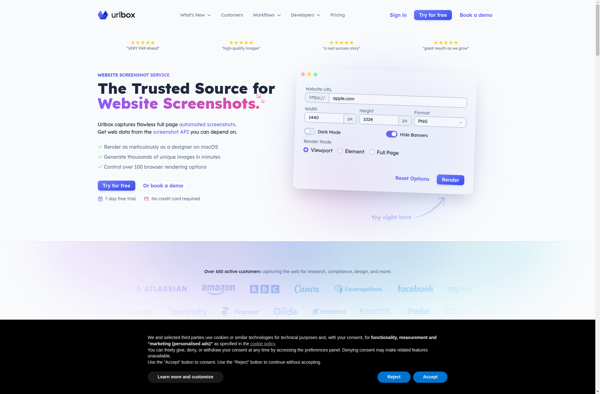
Urlbox

ApiFlash

ApiLeap

SiteSnapr

Capture by Techulus

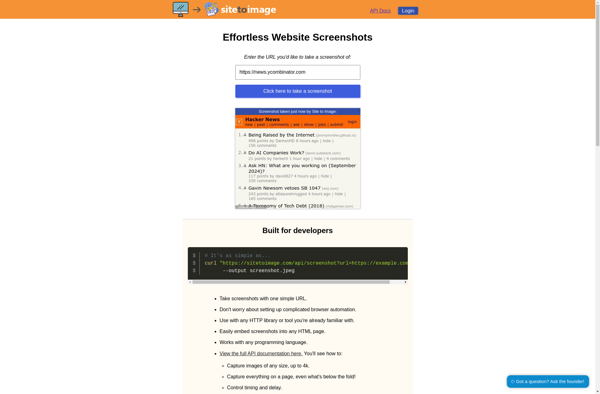
Site to Image

ScreenshotsCloud