Description: SiteSnapr is a website and application monitoring tool that helps monitor uptime and performance. It pings sites and checks key web pages at regular intervals to ensure they are up and loads properly. Key features include uptime monitoring, performance insights, historical reporting, and notifications.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
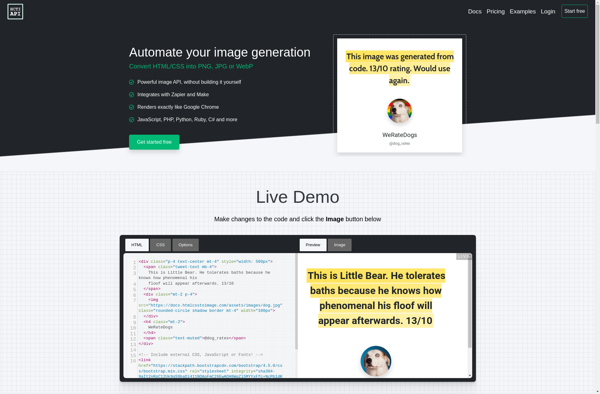
Description: HTML/CSS to Image tools allow you to convert HTML and CSS code into static image files. Useful for generating social media images, ads, blog images, etc. from code.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API