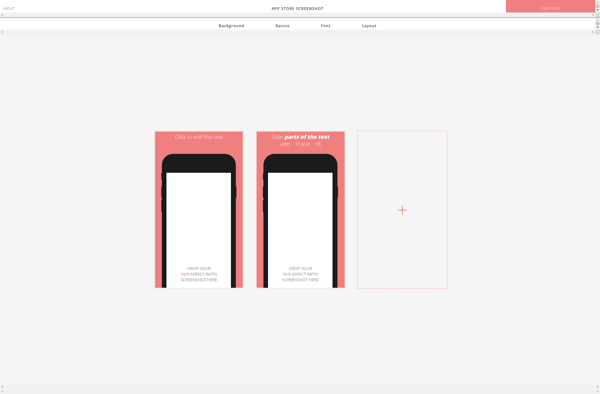
Description: App Store Screenshot is a software tool that allows you to easily create attractive and customized screenshots for your mobile apps to use in the App Store or Google Play store listings. It provides various templates, backgrounds, frames, and graphic elements to help your screenshots stand out.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
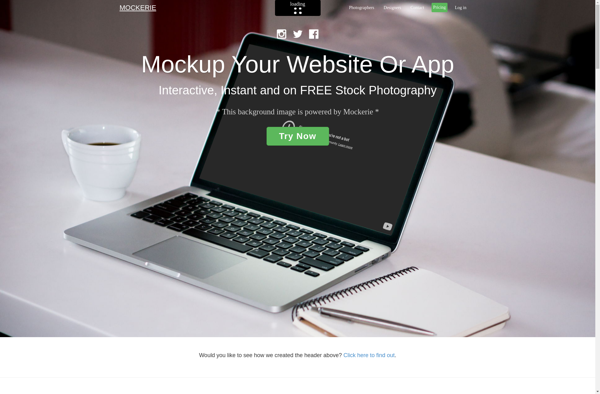
Description: Mockerie is an open-source mock server that allows you to mock APIs, generate fake data, and simulate microservices for development and testing purposes. It provides a graphical interface to easily configure mocks and relations between endpoints without coding.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API