Description: The Atomic Game Engine is a free, open source 2D and 3D game engine with a node-based visual editor. It allows developers to create cross-platform games for Windows, Mac, Linux, Web, Android, and iOS using JavaScript and TypeScript.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
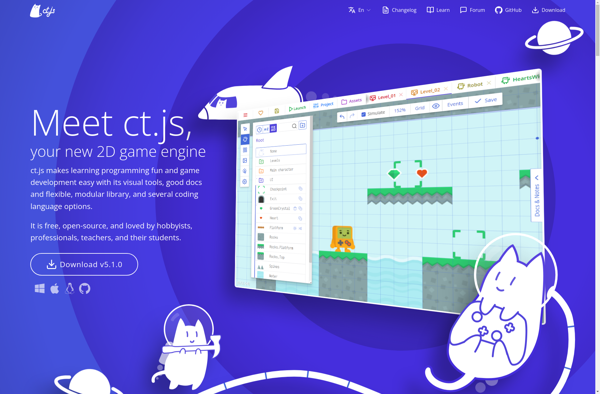
Description: ct.js is a simple yet powerful JavaScript library for building complex user interfaces. It provides an easy API for creating reusable UI components with a focus on performance and small bundle size.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API