Description: Avocode is a design handoff and collaboration tool that allows teams to share designs, assets, specifications, and feedback on designs. It has features for inspecting designs, exporting assets, commenting, version control, and integrations with design tools like Figma, Sketch, and Adobe XD.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
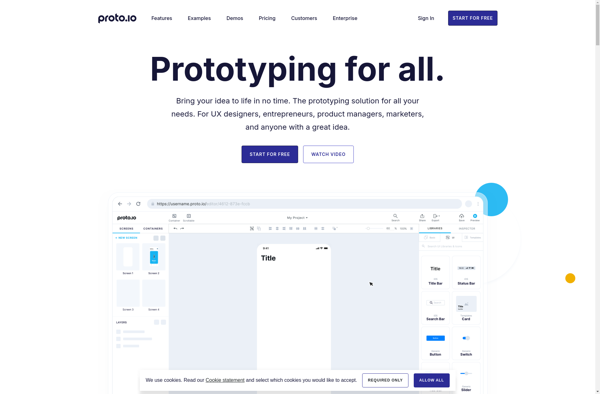
Description: Proto.io is a prototyping and wireframing tool used to create interactive prototypes and mockups for web and mobile apps. It allows designers and developers to quickly test ideas and concepts without coding.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API