Description: Awesome Flexbox is a web application that allows users to easily create flexible layouts using CSS flexbox. It has a drag and drop interface for adding boxes and modifying their properties to see how flexbox works in real time.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
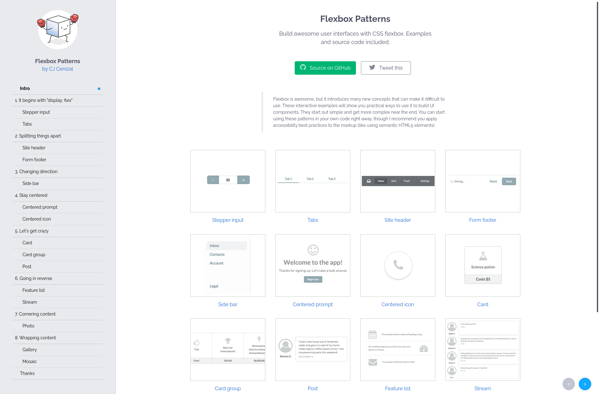
Description: Flexbox Patterns is a free web app to generate CSS code for various flexbox layouts and patterns. It allows you to visually design flexbox layouts by dragging and arranging boxes representing page elements.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API