Awesome Flexbox

Awesome Flexbox: Drag-and-Drop CSS Flexbox Builder
Create flexible layouts with CSS flexbox, interactively modify box properties with a drag-and-drop interface, and see the results in real-time.
What is Awesome Flexbox?
Awesome Flexbox is a interactive web application designed to help web developers learn and experiment with CSS flexbox layouts. It features a simple, intuitive drag-and-drop interface that allows users to quickly add boxes and modify flex container properties to see how they impact the layout.
Key features of Awesome Flexbox include:
- Drag-and-drop boxes to create flex container layouts
- Edit box dimensions, content, color, and other CSS properties
- Modify flex container properties like flex-direction, flex-wrap, justify-content and align-items
- View CSS code generated from layout
- Reset work area to start new layouts
- Responsive design that works on all devices and screen sizes
Awesome Flexbox makes learning and experimenting with flexbox easy and fun. Its hands-on approach helps developers gain a deeper understanding of how flexible box layouts work across various containers, items, and properties. With its simple interface and powerful customization options, Awesome Flexbox aims to be the ultimate learning and prototyping tool for CSS flexbox layouts.
Awesome Flexbox Features
Features
- Drag and drop interface for adding boxes
- Modify box properties like width, height, color
- Set parent container to flexbox
- Adjust flexbox properties like direction, alignment, wrapping
- See changes in real time
- Export CSS code
- Responsive design testing
- Pre-built templates
Pricing
- Free
- Open Source
Pros
Cons
Reviews & Ratings
Login to ReviewThe Best Awesome Flexbox Alternatives
Top Development and Web Development and other similar apps like Awesome Flexbox
Here are some alternatives to Awesome Flexbox:
Suggest an alternative ❐Flexbox Zombies

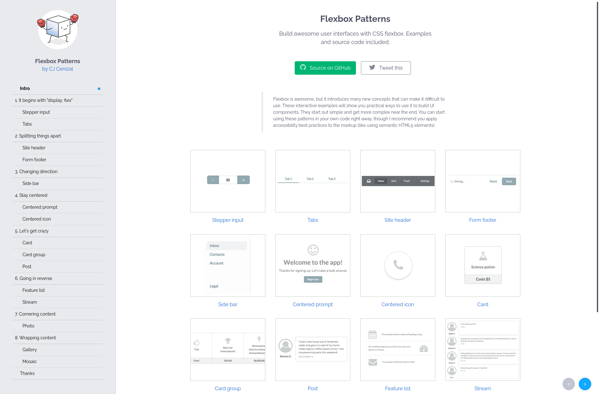
Flexbox Patterns

Solved by Flexbox