Flexbox Zombies

Flexbox Zombies: Learn Flexbox with Interactive Gameplay
Discover how to master Flexbox, a powerful CSS layout model, through engaging zombie-fighting adventures in various game levels, teaching users the properties and best practices of Flexbox.
What is Flexbox Zombies?
Flexbox Zombies is an online interactive game designed to help web developers learn Flexbox, which is a layout model in CSS that provides an efficient way to arrange items within a container. The game takes a unique and engaging approach to learning Flexbox by putting users in the role of a developer fighting zombies.
In each level of Flexbox Zombies, users must position a set of boxes correctly by applying different Flexbox properties in order to defeat zombies approaching from the left side of the screen. As users progress through the levels, more advanced Flexbox concepts like direction, wrapping, alignment, and sizing are introduced to provide a comprehensive understanding.
By combining code editing directly with immediate visual feedback in an arcade-style zombie survival game, Flexbox Zombies manages to make what can be a tricky concept to grasp more intuitive and enjoyable to learn. The levels are designed to steadily build upon each other, introducing new Flexbox features at a gradual pace alongside appropriately challenging zombie attacks.
With itshands-on, interactive approach, Flexbox Zombies is an innovative and engaging way for any web developer to thoroughly learn flexbox layout in CSS. Its game format makes flexbox more memorable and appealing than standard tutorials or documentation would, enabling users to have fun while gaining vital web layout skills.
Flexbox Zombies Features
Features
- Interactive game format to learn Flexbox
- Multiple levels that increase in difficulty
- Visual representation of CSS Flexbox properties
- Zombie/game narrative to engage users
- Immediate feedback on Flexbox code
Pricing
- Free
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Flexbox Zombies Alternatives
Top Education & Reference and Web Development and other similar apps like Flexbox Zombies
Here are some alternatives to Flexbox Zombies:
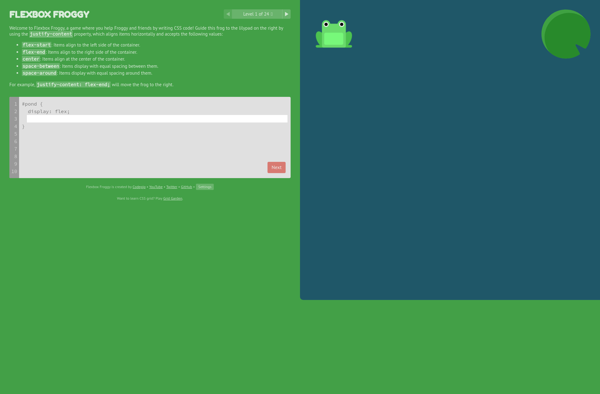
Suggest an alternative ❐Flexbox Froggy

Flexbox Defense

Super Markup World

CodePupil

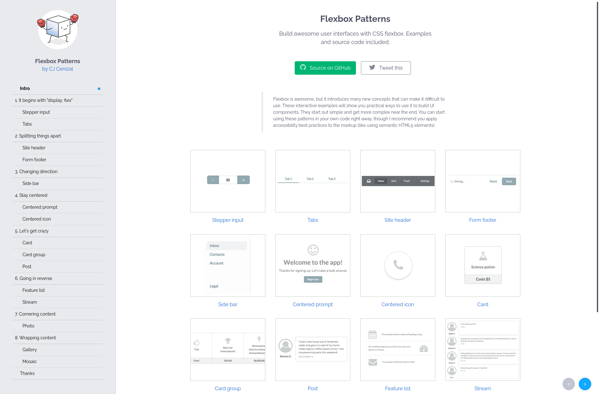
Flexbox Patterns

Solved by Flexbox

Awesome Flexbox