Description: Solved by Flexbox is a free web app that allows you to practice Flexbox skills. It provides a coding editor to write Flexbox code and see it rendered instantly. Good for learning Flexbox concepts like alignment, centering, ordering, responsive layouts.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
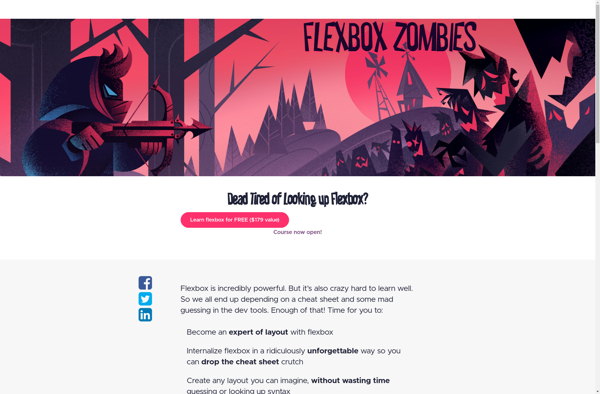
Description: Flexbox Zombies is an interactive game that teaches the concepts of Flexbox, a CSS layout model. It allows users to learn Flexbox by fighting zombies in various game levels using Flexbox properties.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API