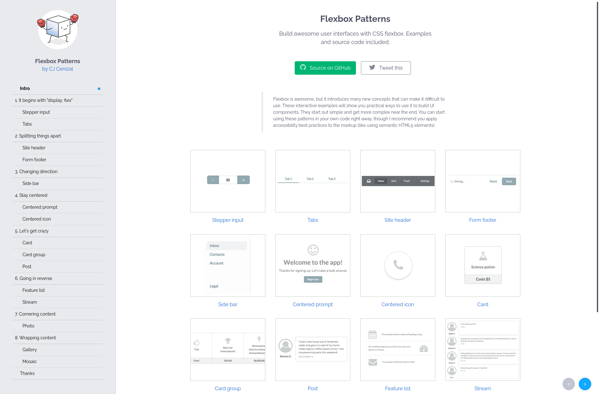
Description: Flexbox Patterns is a free web app to generate CSS code for various flexbox layouts and patterns. It allows you to visually design flexbox layouts by dragging and arranging boxes representing page elements.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Flexbox Zombies is an interactive game that teaches the concepts of Flexbox, a CSS layout model. It allows users to learn Flexbox by fighting zombies in various game levels using Flexbox properties.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API