Super Markup World

Super Markup World: Lightweight HTML & CSS Editor
Super Markup World is a lightweight, easy-to-use HTML and CSS editor for beginners. It features a simple drag-and-drop interface to build web pages quickly without needing to know code.
What is Super Markup World?
Super Markup World is a user-friendly HTML and CSS code editor designed for beginners who want to build simple websites. It utilizes a straightforward drag-and-drop interface that allows users to add text boxes, images, buttons, and other HTML elements by dragging them onto the editor screen.
A key benefit of Super Markup World is that no coding knowledge is required. The intuitive click-and-modify system makes light work of customizing colors, text formatting, layouts, and more. Predefined CSS classes speed up styling even further. The editor generates clean, valid HTML and CSS code automatically in the background.
While advanced coders may still prefer hand-coding web pages, Super Markup World's simplicity makes it an ideal starting point for teaching children, students, or anyone new to web design. Its focus on fundamentals helps new users gain confidence before advancing towards platforms like WordPress or learning languages like JavaScript. The desktop app regularly autosaves projects and also exports finalized sites as HTML files ready to publish online.
In summary, Super Markup World removes the coding complexity from HTML and CSS, empowering beginners to build great-looking web pages through drag-and-drop. The skills gained serve as an on-ramp to professional web design down the road.
Super Markup World Features
Features
- Drag-and-drop interface for building web pages
- Live preview of HTML and CSS changes
- Code editor with syntax highlighting
- Built-in templates and themes
- Responsive design tools
- Export to HTML/CSS files
Pricing
- Free
- Freemium
- One-time Purchase
Pros
Cons
Reviews & Ratings
Login to ReviewThe Best Super Markup World Alternatives
Top Development and Web Development and other similar apps like Super Markup World
Here are some alternatives to Super Markup World:
Suggest an alternative ❐Flexbox Froggy

Flexbox Zombies

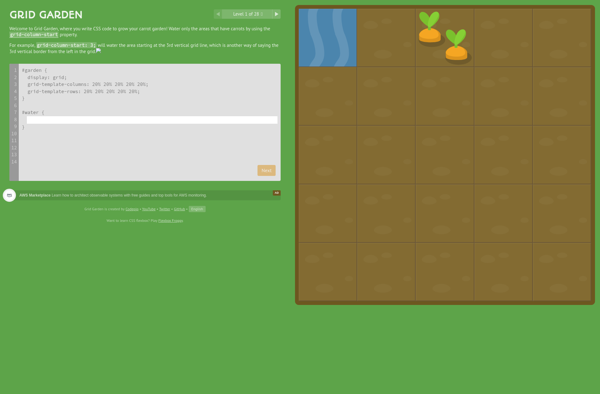
Grid Garden

Flexbox Defense

CodePupil