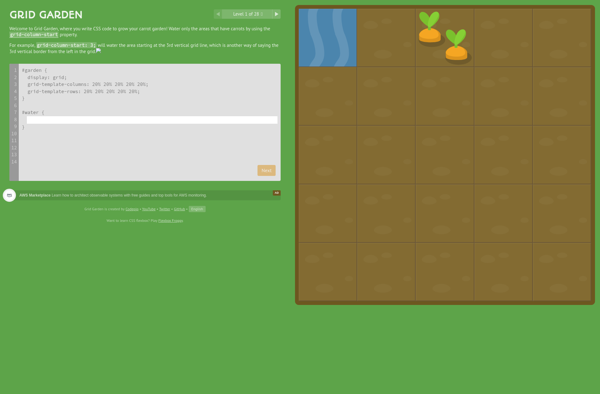
Description: Grid Garden is a game that teaches the basics of using CSS grid layout through a series of grid coding challenges. Players write CSS code to grow carrots in a garden by watering the correct grid cells.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Super Markup World is a lightweight, easy-to-use HTML and CSS editor for beginners. It features a simple drag-and-drop interface to build web pages quickly without needing to know code.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API