Flexbox Froggy

Flexbox Froggy: Learn CSS Flexbox Layout Through Fun Online Game
Discover a unique approach to teaching CSS flexbox layout with Flexbox Froggy, a free online game that puts your knowledge into action.
What is Flexbox Froggy?
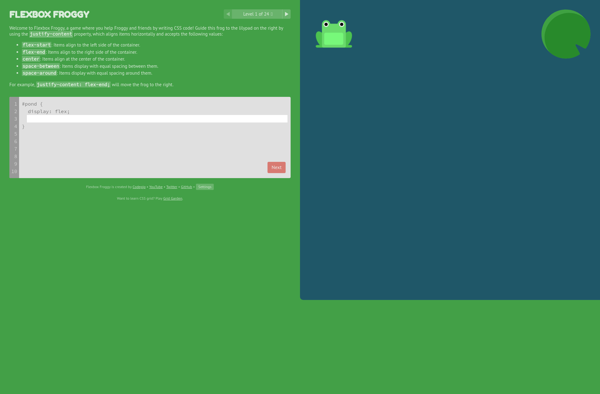
Flexbox Froggy is a fun, free online game by Thomas Park that aims to teach the concepts of CSS flexbox layout in a practical, hands-on way. It's designed for anyone who wants to learn flexbox through actively experimenting with different flex properties.
In the game, you are presented with a row of frogs on lilypads and an empty lilypad where you need to guide a frog by adjusting the CSS. Using the flex container properties, you can change the direction, alignment, order and size of the frogs to help the frog reach the empty lilypad.
As you progress through the 24 levels, more obstacles and layout challenges are introduced which require an understanding of key flex properties like justify-content, align-items, flex-direction etc. Hints are provided if you get stuck.
Flexbox Froggy is a great supplemental resource for picking up flexbox concepts while having fun. Its simple interface and step-by-step difficulty curve has made it popular among web developers and designers learning responsive layouts.
Flexbox Froggy Features
Features
- Interactive game format
- Step-by-step progression through flexbox concepts
- Visual representation of flexbox properties
- 24 levels covering all core flexbox properties
- Optional hints
- Ability to restart levels
- Clean and intuitive UI
- Works on mobile and desktop
Pricing
- Free
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Flexbox Froggy Alternatives
Top Education & Reference and Programming and other similar apps like Flexbox Froggy
Here are some alternatives to Flexbox Froggy:
Suggest an alternative ❐Flexbox Zombies

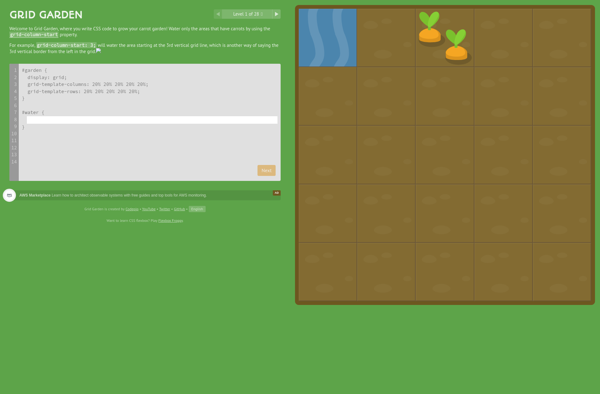
Grid Garden

Flexbox Defense

Super Markup World

CodePupil