Description: Super Markup World is a lightweight, easy-to-use HTML and CSS editor for beginners. It features a simple drag-and-drop interface to build web pages quickly without needing to know code.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
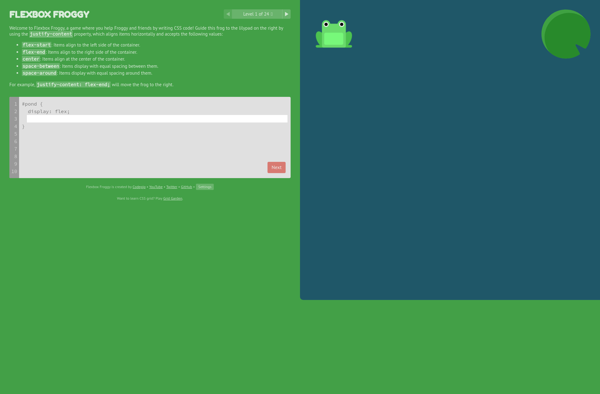
Description: Flexbox Froggy is a free online game that teaches the concepts of CSS flexbox layout through a series of levels. Players guide frogs to lilypads by using flexbox properties to adjust the layout.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API