Description: CodePupil is a free online platform that teaches programming and web development through interactive coding challenges and lessons. It covers languages like Python, JavaScript, HTML/CSS, Java, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
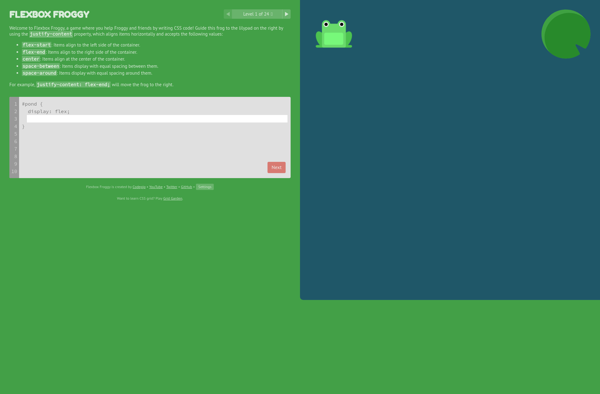
Description: Flexbox Froggy is a free online game that teaches the concepts of CSS flexbox layout through a series of levels. Players guide frogs to lilypads by using flexbox properties to adjust the layout.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API