Flexbox Defense

Flexbox Defense: Learn Flexbox with a Tower Defense Game
Play Flexbox Defense, a tower defense game that teaches you flexbox properties to position towers and stop enemies from getting past, providing responsive and flexible layout options for CSS developers.
What is Flexbox Defense?
Flexbox Defense is an educational tower defense game designed to help developers learn flexbox, a CSS layout module that makes building website and app user interfaces easier. In the game, players strategically position towers on the game grid using various flexbox properties like justify-content, align-items, flex-direction, and flex-wrap. The goal is to correctly leverage these responsive design tools to maximize tower coverage and prevent enemies from getting past the defenses.
With its practical, interactive format, Flexbox Defense aims to turn a typically dry CSS topic into an engaging learning experience. Over the course of the game's levels, players must internalize flexbox concepts like flexible boxes, axes, item alignment, and wrapping in order to advance. This hands-on element helps developers gain flexbox fluency faster than most tutorials. Combined with its charming pixel art aesthetic and gameplay accessibility, Flexbox Defense makes leveling up CSS skills enjoyable.
In summary, Flexbox Defense innovates web development education through gaming. Its tower defense format gets developers strategically applying flexbox properties to stop enemies, not just reading about concepts. This interactive style allows absorbing flexbox fundamentals to feel like playing instead of work.
Flexbox Defense Features
Features
- Tower defense game format
- Uses Flexbox layout concepts
- Responsive design
- Progression through levels
- Visual interface to learn Flexbox properties
Pricing
- Free
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Flexbox Defense Alternatives
Top Games and Tower Defense and other similar apps like Flexbox Defense
Here are some alternatives to Flexbox Defense:
Suggest an alternative ❐Flexbox Froggy

Flexbox Zombies

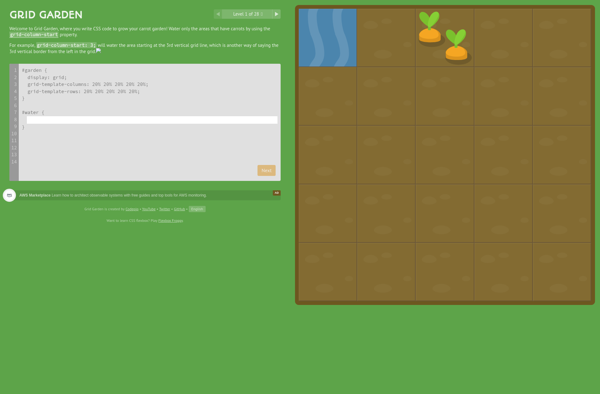
Grid Garden

Super Markup World

CodePupil