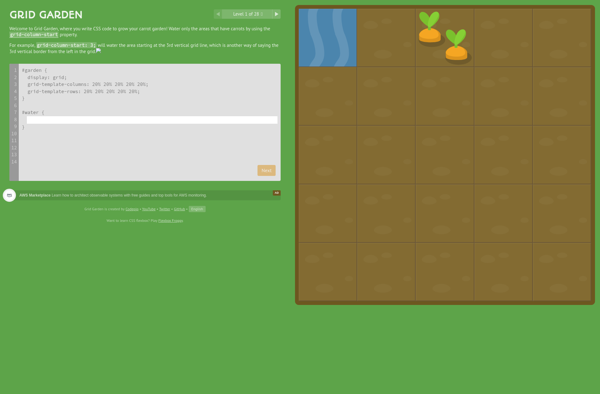
Description: Grid Garden is a game that teaches the basics of using CSS grid layout through a series of grid coding challenges. Players write CSS code to grow carrots in a garden by watering the correct grid cells.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Flexbox Defense is a tower defense game that helps developers learn flexbox, a CSS layout module that provides responsive and flexible layout options. Players use flexbox properties to position towers and stop enemies from getting past.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API