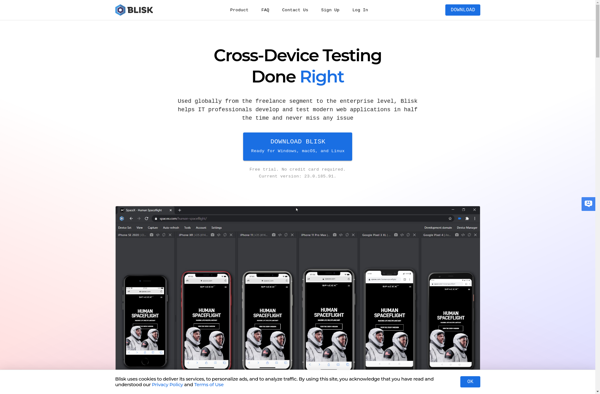
Description: Blisk is a free and open-source web browser designed for web developers. It allows testing websites across multiple devices and viewports from one browser window. Key features include device and viewport emulation, network throttling, CSS/JS code coverage, and web page screenshot capture.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
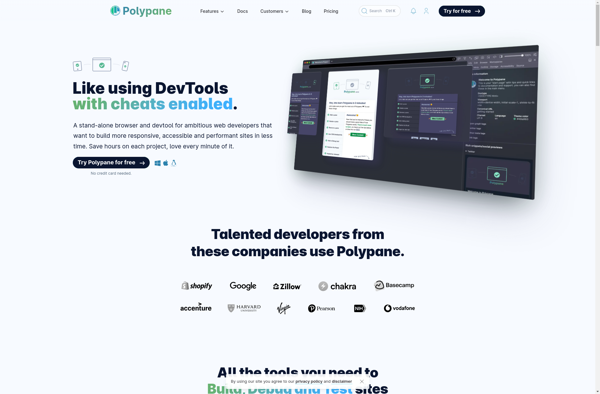
Description: Polypane is a web browser designed specifically for web developers and designers. It allows you to view any website across multiple devices simultaneously, letting you ensure your responsive sites work well. It also has useful development and debugging features like CSS editing, network analysis tools, and element measurement.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API