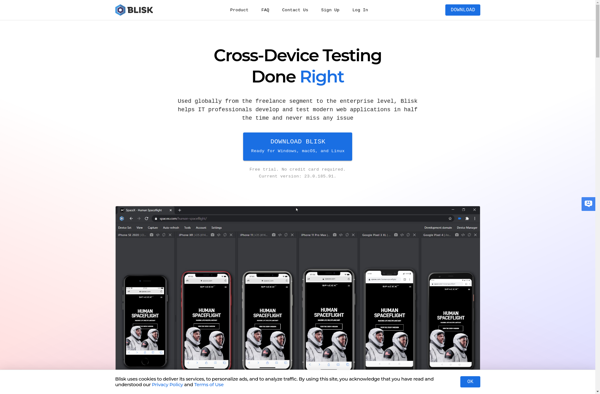
Description: Blisk is a free and open-source web browser designed for web developers. It allows testing websites across multiple devices and viewports from one browser window. Key features include device and viewport emulation, network throttling, CSS/JS code coverage, and web page screenshot capture.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
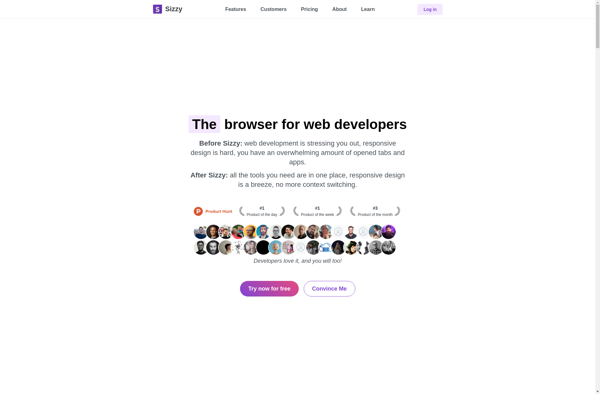
Description: Sizzy is a browser tool that allows web developers and designers to preview their websites on multiple device sizes simultaneously. It displays rezisions of the website on different device viewports like desktop, tablet, and mobile to help build responsive designs.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API