Description: Broccoli is an open-source automated testing tool for front-end web applications. It allows developers to write automated tests for their JavaScript code in an easy way, enabling test-driven development. Broccoli also supports visual regression testing to catch visual changes and bugs.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
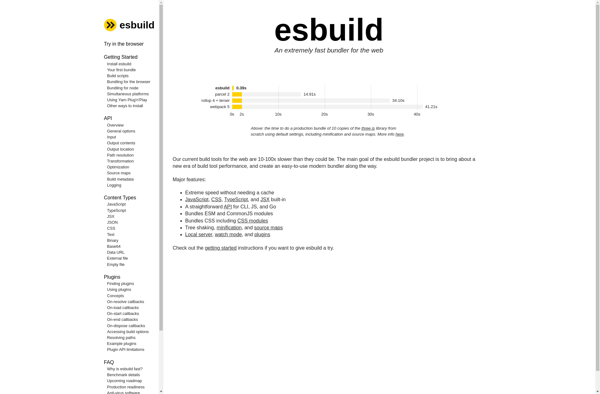
Description: esbuild is a JavaScript bundler and minifier that builds projects very quickly compared to alternatives. It supports modern JavaScript features out of the box and can bundle code for the browser and Node.js.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API