Broccoli

Broccoli: Open-Source Automated Testing Tool for Front-end Web Applications
An open-source automated testing tool for front-end web applications, allowing developers to write automated tests for JavaScript code and supporting visual regression testing.
What is Broccoli?
Broccoli is an open source automated testing framework designed specifically for testing front-end JavaScript code and applications. It facilitates test-driven development by making it easy for developers to write automated tests for their JavaScript code.
Some key features of Broccoli include:
- Simple API for writing tests using frameworks like Mocha, Jasmine or Tape
- Built-in support for visual regression testing using tools like BackstopJS
- Test runners that automatically run tests on file changes
- Integration with continuous integration servers
- Built on top of Gulp to run tests fast by caching compiled application code
- Plugin system to customize and extend functionality
- Support for unit testing, end-to-end testing, visual testing, and more
By enabling automated testing best practices for front-end code, Broccoli speeds up development cycles, catches regressions, and helps prevent bugs. Its visual diff tools make it easy to catch visual changes and bugs. Overall, Broccoli drives quality in front-end web application delivery and testing.
Broccoli Features
Features
- Automated testing for front-end JavaScript code
- Support for visual regression testing
- Built-in screenshot comparison tool
- Integration with popular test runners like Mocha, Jasmine and Jest
- Headless browser testing with Puppeteer
- Parallel test execution
- Test report generation
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Broccoli Alternatives
Top Development and Testing and other similar apps like Broccoli
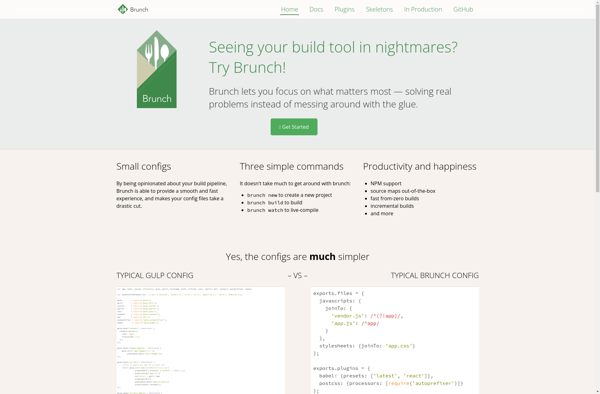
Brunch

Yeoman

Gulp.js

Webpack

Hygen

Grunt

Parcel JS

Brunch.io

Mimosa

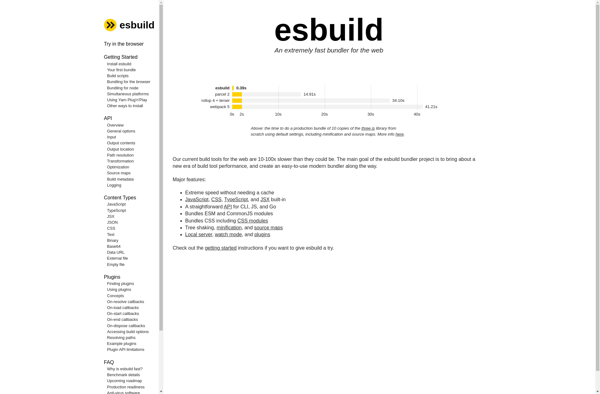
Esbuild

Angus

Lineman