Webpack

Webpack: Open-Source JavaScript Module Bundler
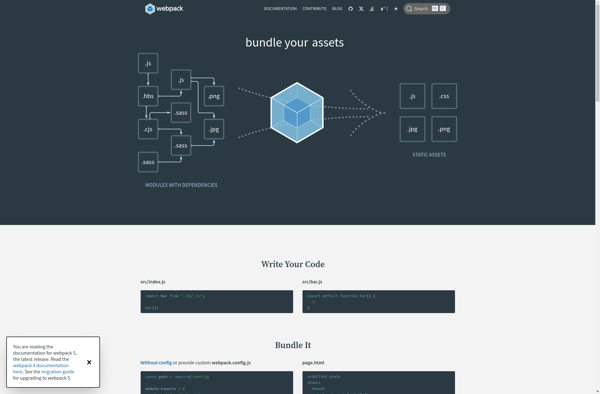
Webpack is a popular open-source JavaScript module bundler. It is used to bundle JavaScript files for usage in a browser, allowing developers to use modules and package them for the browser. Webpack handles dependencies, performs optimizations, and provides a development server for testing.
What is Webpack?
Webpack is an open-source JavaScript module bundler that is extremely versatile and customizable. It allows developers to bundle their application's JavaScript files for usage in a browser. At its core, Webpack takes modules with dependencies and generates static assets that represent those modules.
Some key features and benefits of Webpack include:
- Bundling - It bundles JavaScript, CSS, fonts, images and more for usage in a browser. This allows you to modularize your code and manage dependencies.
- Loaders - Out of the box support for loading CSS, images, JavaScript/JSX and more. Loaders transform these files.
- Plugins - Webpack has a rich plugin interface to customize and extend its functionality for tasks like optimization and asset management.
- Development Server - Comes with a development server that provides live reloading out of the box.
- Code Splitting - Creates separate bundles for vendor vs application code and splits code based on routes or components.
- Tree Shaking - Removes dead code to optimize final bundle sizes automatically.
Webpack is highly performant and can generate optimized static bundles quickly for every part of your application. It has become the go-to choice for bundling front-end applications due to its versatility through plugins and loaders. Webpack streamlines development and optimizes production builds.
Webpack Features
Features
- Module bundling
- Code splitting
- Asset management
- Development server
- Hot module replacement
- Tree shaking
- Code minification
- Lazy loading
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Webpack Alternatives
Top Development and Javascript Build Tools and other similar apps like Webpack
Here are some alternatives to Webpack:
Suggest an alternative ❐Brunch

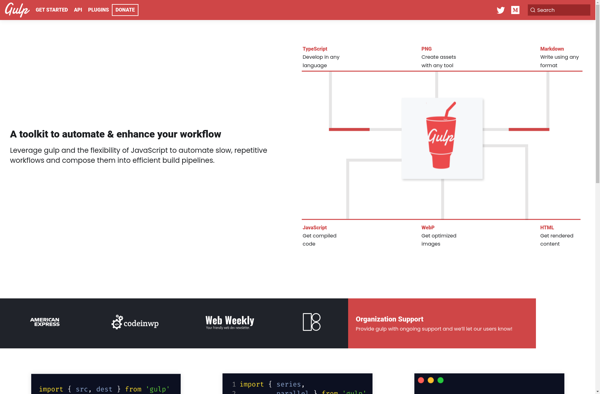
Gulp.js

Grunt

Parcel JS

Rollup.js

Browserify

Brunch.io

Broccoli

SystemJS

Snowpack

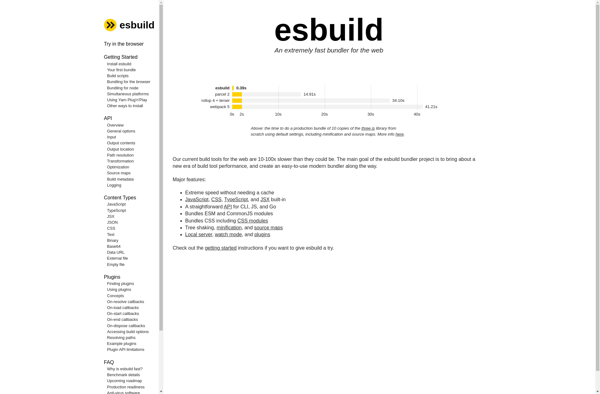
Esbuild