Description: Gulp.js is a popular JavaScript task runner and build tool for web developers. It allows you to automate repetitive tasks like minification, compilation, unit testing, linting, etc. using a simple and intuitive pipeline.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
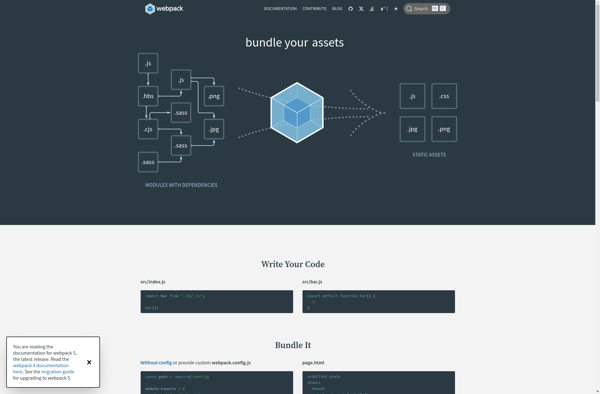
Description: Webpack is a popular open-source JavaScript module bundler. It is used to bundle JavaScript files for usage in a browser, allowing developers to use modules and package them for the browser. Webpack handles dependencies, performs optimizations, and provides a development server for testing.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API