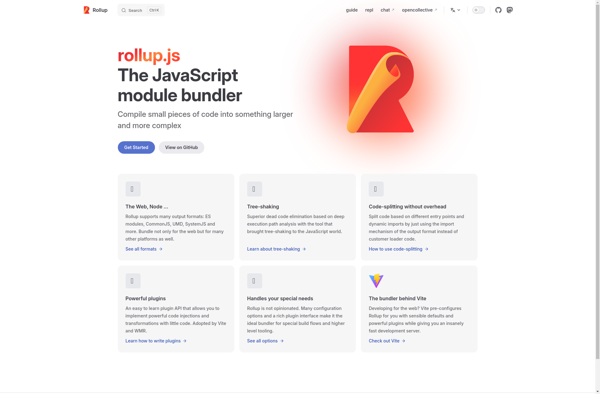
Rollup.js

Rollup.js: Modular JavaScript Module Bundler
Rollup.js is a JavaScript module bundler. It takes pieces of code written using ES6 modules or other module formats, and bundles them together into a single file that runs in older browsers. This allows developers to write modular code and transpiles and bundles it for production use.
What is Rollup.js?
Rollup.js is an open-source JavaScript module bundler. It is designed to combine various JavaScript files and their dependencies into a single bundled file to be used in production. Some key things to know about Rollup.js:
- Supports both ES6 modules and CommonJS modules out of the box. This allows developers to use the latest JavaScript syntax and features while still being able to bundle for older browsers that don't support ES6 modules.
- Tree-shaking - Rollup statically analyzes the code and determines which modules and parts of code are actually used. It omits any unused code from the final bundle, resulting in smaller and faster production bundles.
- Easy to configure and integrate into build processes. Rollup plugins extend Rollup with additional functionality like support for JSON or analyzing module sizes.
- Preserves the original source code structure so it's easier to debug production code. Sourcemaps allow mapping back to original modules.
- Extremely fast bundling compared to other solutions. Uses clever strategies to rebuild only what is necessary when code changes.
Overall, Rollup.js is a great choice for bundling JavaScript libraries and applications. It's fast, flexible, and creates optimized production bundles that include just the necessary code. Many major JavaScript frameworks now use Rollup for their official builds.
Rollup.js Features
Features
- Tree shaking to remove unused code
- Minification and compression
- Code splitting for lazy loading
- Support for ES6 modules
- Compatibility with older browsers
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Rollup.js Alternatives
Top Development and Javascript Libraries and other similar apps like Rollup.js
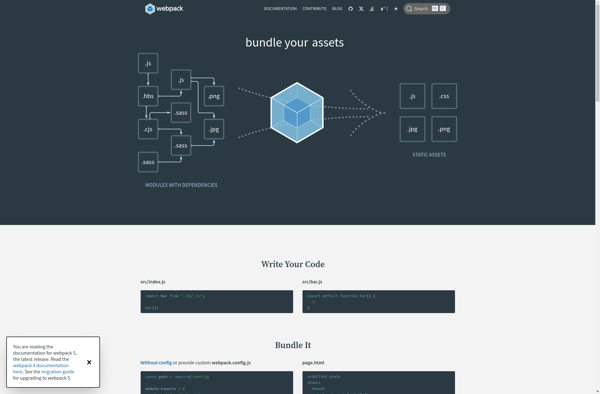
Webpack

Parcel JS

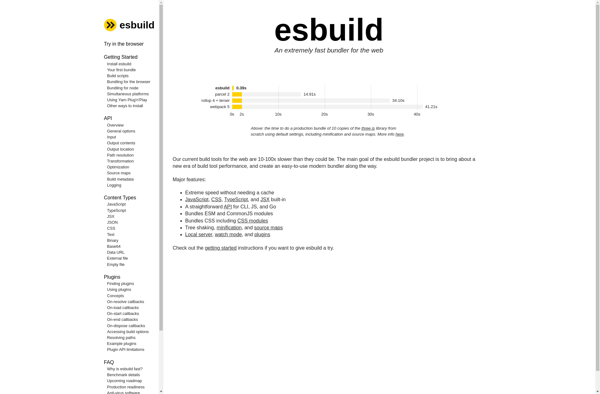
Esbuild